O site Abowman disponibiliza vários gadgets de animações e jogos (a grande maioria em flash), para que o visitante possa utilizá-los em seu site/blog (tumblr, blogger, wordpress), página ou algumas redes sociais (que aceitem HTML). Confira:
Publicidade
Hamster

Publicidade
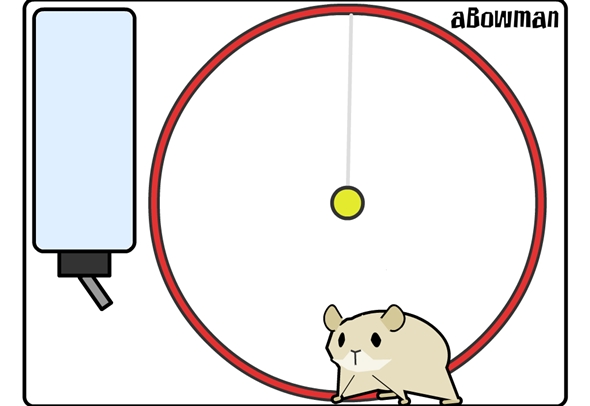
Procurando por companhia? Esse hamster irá te ajudar. Veja-o correr em sua roda, tomar água e comer a comida (da qual você será o responsável por fornecer, clicando na animação). Para fazê-lo voltar para sua roda, clique no centro da mesma. Na página do Abowman, clique em “edit settings” para customizar o hamster. Acessar.
Cão

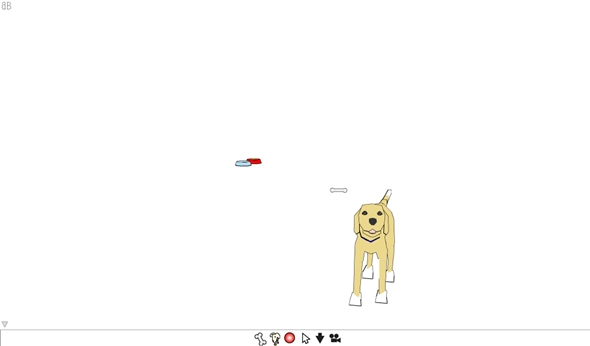
O melhor amigo do homem também está disponível. Sempre leal, ele pode sentar, deitar e rolar, o gadget te permite fazer com que você treine seu cão, fazendo-o jogar bola, ou, até mesmo, roer um osso. Para que ele levante após sentar, dê um clique duplo com o mouse no chão próximo a ele. Dê um clique duplo novamente para fazê-lo deitar-se. Você pode customizar o cão clicando em “edit settings”. Acessar.
Berço de Newton

Como dizia Newton, a toda ação há sempre uma reação oposta e de igual intensidade. Acessar.
Tartarugas

Alimente essas tartarugas, antes que elas fiquem mais nervosas ainda. Acessar.
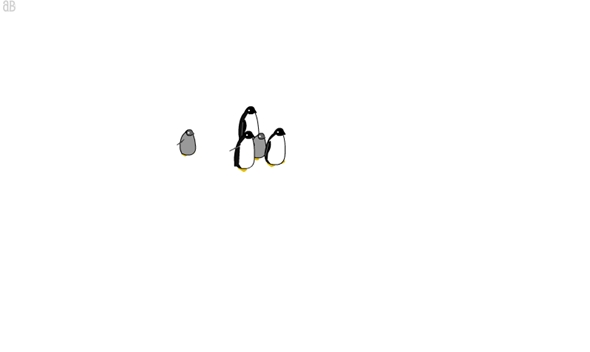
Pinguins

Uma invasão Pinguim! vários pinguins grandes, pequenos e legais que seguem seu mouse! Acessar.
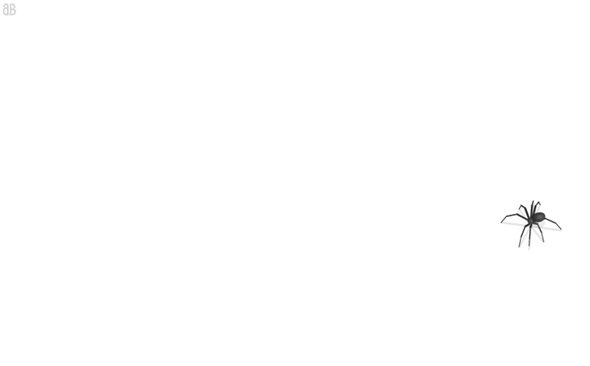
Aranha

Cuidado com essa aranha, ela está faminta e está seguindo seu mouse! Acessar.
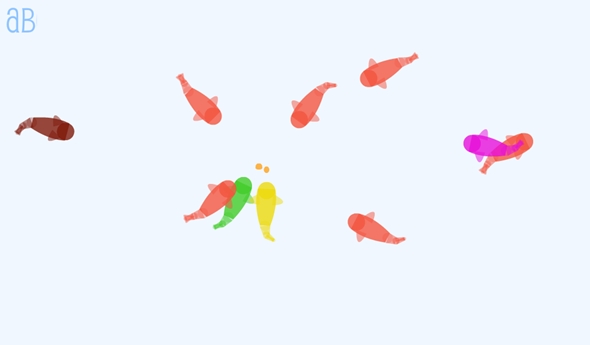
Peixes

Peixes, Esses peixes famintos irão seguir seu mouse na esperança de serem alimentos, seja uma boa pessoa e clique na tela, assim jogando comida para alimentá-los. Acessar.
Para mais animações e jogos, acesse o diretório onde todos estão localizados: http://abowman.com/google-modules/.
Tutorial: Como Instalar os gadgets Abowman no seu tumblr
Após copiar o código embed na página do gadget, siga as seguintes etapas:
Colocando o gadget como um background sólido
Vá até http://www.tumblr.com/customize, e clique em ‘Editar HTML’. Procure
E no fim, adicione um div. Você verá que os peixes foram todos para o fundo do seu theme, assim como um background. Procure por width=”300″ e height=”200″. Aumente os valores de acordo com a tela. Um número indicado é 1500 para width e 700 para height, ou até mesmo você poderá preencher os valores com “100%”, ex: width=”100%” e height=”100%”.
Como uma seção pequena
Para isso, faça a mesma coisa que o background, porém, você terá de diminuir o tamanho do gadget. Pra mudar a posição, coloque em torno de withtop0px;left:0px; na linha que você colocar o código. Se quiser o gadget no fim da página, do lado direito, mude para tobottom: 0px; right: 0px; e pronto.


